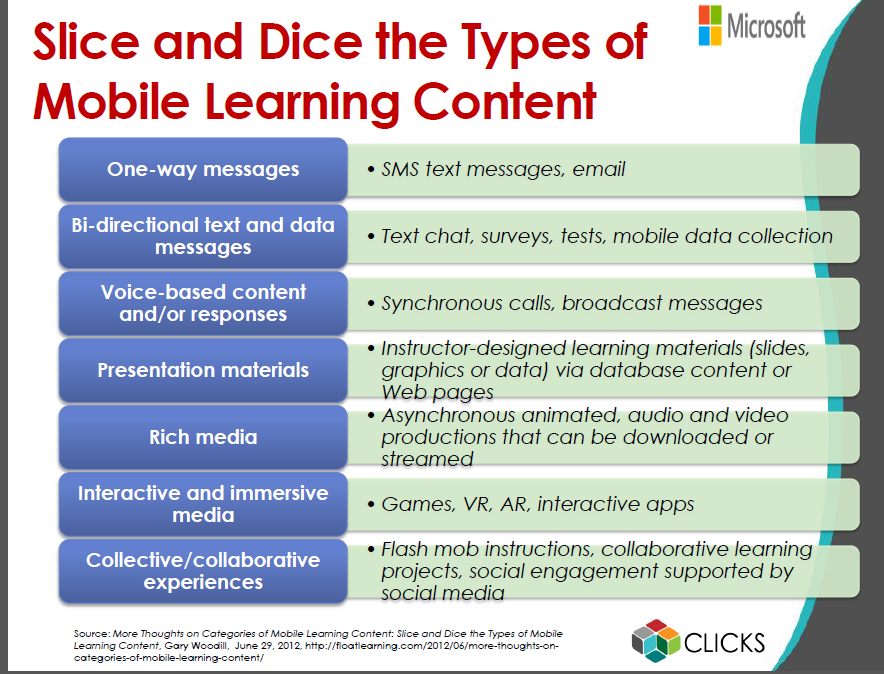
As we are drawing to the close of the first academic year of teaching through iPads, we are looking for ways of evaluating the course design and types of mobile content that we have based our teaching and learning on. In a poll to 21 students, 19 said they saw the course objectives as developing their English and use of technology. The other two students said the course was only developing their English skills. So what is the variety of content that we are presenting students? We chose Gary Woodhill’s Categories of Mobile Learning Content (http://floatlearning.com/2012/06/more-thoughts-on-categories-of-mobile-learning-content/.) as a framework for analyzes. Our attention was drawn to this taxonomy during a seminar given by Dr Narimane Hadj- Homou of Clicks. This is her original slide. The table that follows is our attempt to map the actual apps and tools we have used and the ways in which we have used them onto this framework.
| Kind of message/media | Apps or Web Tools Employed | Information or communication shared |
| One way messages | SMS, email, Twitter. | Administrative information; sharing links for materials; photos of the board; answer keys.
|
| Bi-directional text and data messages | Social networking sites e.g. GroupMe, Edmodo, What’s App, Polls and surveys e.g. Survey Monkey, Edmodo, Google Forms, Socrative quizzes, apps e.g Lino or websites e.g. Doodle.com.
|
Phatic communication and rapport building work; student evaluation of teaching methods and materials; formative feedback especially as diagnostic analysis of work done e.g. exit quizzes; traditional comprehension questions encouraging students to analyze content in depth; live chats enabling students to conduct communicative dialogues but with the advantage of thinking time what written dialogues allow. |
| Voice based content and responses | iPad Speak function: emails listened to, podcasts e.g. Audioboo, Sound Cloud, Talking Pictures.
|
Developing listening skills; student generated audio materials that became input for peers e.g. Talking Pictures; audio comments as feedback to others e.g. Voicethread. |
| Presentation materials | Screencasts e.g. Ask3, Explain Everything, iMovie and You Tube videos, institutionally made vodcasts on iTune U, Keynote and Prezi presentations. E-books e.g. Epub bud, Creative Book Builder, iBook Author.
|
Key input in nugget sized chunks e.g. language patterns or functions e.g. telling the time, lexical sets such as clothes or sports; content to raise curiosity and provide background information for a subject. Online reading material based on unit topics; student generated books providing models and input for peers e.g. How to prepare for the speaking exam. |
| Rich media | We did not see the difference between this and the Presentation Materials, with the exception of special animations e.g. Animato and Puppet Pals.
|
|
| Just in time information to be searched and retrieved | Google apps: Google image, maps, search, translate; online dictionaries, Wikipedia | Used when present knowledge is not enough to comprehend and further support is needed. Often student led and individual as it is needs based.
‘The concept of just-in-time information has its primary application in supporting the performances of individuals and groups.’ Gary Woodhill http://floatlearning.com/2012/06/more-thoughts-on-categories-of-mobile-learning-content/
|
| Interactive and immersive media | Games in the form of downloadable apps, augmented reality | Vocabulary games e.g. Spelling City, Quizlet’ Hangman,4 pics 1 word; grammar games not requiring flash. QR codes creating multiple layers of screen and student opinion.
We have not used augmented reality or virtual classrooms.
|
| Collective collaborative experiences | Collaborative learning projects on a large scale, mobile content for groups rather than individuals. | Teachers have taken part in MOOCs (Massive Open Online Courses) as part of their own personal development, but we have not involved our students in any. |
In conclusion, as we are a teaching institution which has face2face lessons with each student five days per week, we have not felt the need to move towards online courses or virtual classrooms. Our online material is there to supplement learning outside the classroom and to allow for students to work at their own pace inside the classroom (differentiated learning). The mobile resources we have developed and made available to students through a number of learning management systems such as Edmodo, BlackBoard Vista and eBackpack supports individualized learning through learner choice and, as it is for the main media rich, it fosters the development of multiple intelligences and accommodates learner preferences. Just in time learning through Internet searches for specific chunks of information, scaffolds student comprehension and so blocks in knowledge no longer become blocks to learning. Learners can find information independent of the teacher, which enables them to comprehend the material well enough to continue. If they cannot enlighten themselves with the aid of the Internet, the teacher is still there, but the teacher is no longer the first or only source of information.
The great variety of presentation materials, coupled with the high degree of accessibility to presentation materials developed by other professionals worldwide, has enabled us to push more ‘homework as preparation for lessons’ (the flipped approach) as opposed to ‘homework as evidence of learning in lessons’. In this way, actual face2face lessons can be more interactive and communicative. The sheer variety of interactive material and games helps vary the pace and keep students engaged for longer. Finally, the quality of their output has increased as they are no longer only creating ‘display’ samples of their work for the teacher, but are digitally donating their work as part of a growing bank of learner created materials open to their learning communities.


Thanks for the mention of my work with Float Mobile Learning on the categorization of content. Please note the misspelling of my last name in your headline.
My distinction between presentation materials and rich media is one that was made way back in the 1990s when streaming audio and video became possible on the web. Many presentations, especially with PowerPoint, are text-heavy, perhaps ith some small graphic on the side. Presentations with animations, video, and audio were seen then as qualitatively different than simple presentations. While adding rich media to presentations is possible, most people still don’t when posting slides online or showing them at a conference.
Again, thanks for the link to Float Mobile Learning.
Gary